Szín+háttér, avagy a design alapjai
„Egy HTML-oldal CSS nélkül olyan, mint a pizza sajt nélkül – lehet enni, de minek?”
🎨 Miért fontos a szín?
A színek nem csak esztétikai elemként működnek, hanem kommunikálnak. Egy jól megválasztott szín:
-
vezeti a szemet,
-
kiemeli a lényeges elemeket,
-
érzelmeket képvisel,
-
és persze baromi menőn néz ki.
🌈 Betűszín beállítása
p {
color: #2c3e50; /*Sötétszürke, stílusos, letisztult */
}
Ha a világos betűszín jobban mutatna:
h1 {
color: #eee; /*Ugyanaz, mint #eeeeee, csak rövidebb formában
}
🌈 Háttérszín beállítása
Ha csak egy sornak szeretnél háttérszínt:
p {
background-color: #fef3c7; /*Világossárga, mintha egy post-itet kapott volna a szöveg */
}
De gyakran inkább div-eket vagy osztályokat formázunk:
bevezeto {
background-color: #d1fae5; /*Mentazöld */
}
.lista {
background-color: #e0f2fe; /*Világoskék*/
}
Tipp: a background-color helyett írhatod azt is, hogy background. Elfogadja, és a backgroundhoz írhatunk más tulajdonságokat is, pl:
.hero {
background: #111 url(‘kepek/hatter.jpg’} no-repeat center center;
background-size: cover;
}
💎 Pro tippek:
-
Próbáld ki az Adobe Color Wheel eszközt, hogy harmónikus színeket állíts össze.
-
A sötét háttérhez világos szöveg kell (kontraszt!).
-
Ne vigyél túl sok színt egy oldalra – a „szivárvány-katasztrófa” garantáltan elriasztja a felhasználókat.
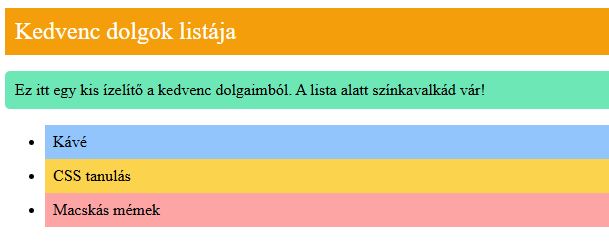
Feladat a leckéhez
🛠️Csinálj egy kis blokkot a weboldaladon, ahol:
- van címsor (#title),
-
egy rövid szöveg (class=”bevezeto”),
-
és egy lista (class=”lista”),
-
minden elem más háttérszínt kapjon.
Mutasd meg a színérzéked! Vagy legalábbis színezz ki mindent

Elakadtál?
Ha szeretnél látni egy lehetséges megoldást, nyísd le a lenti ablakot
