HTML + CSS
sosem voltak jobban egymásra kattanva
Mi az, amit a HTML tud – és mi az, amit a CSS tesz hozzá?
-
HTML: tartalom és szerkezet (pl. cím, bekezdés, kép, lista, űrlap)
-
CSS: kinézet és stílus (szín, méret, elrendezés, animáció)
A HTML megmondja, mi van az oldalon, a CSS pedig megmutatja, hogyan nézzen ki.
🛠️ Hogyan kattan össze a HTML és a CSS?
1. Inline stílus
➡️ Nem ajánljuk, de jó látni, hogy létezik.
✅ Gyors, de nehezen karbantartható. Inkább csak demókhoz.
<p style=”color: red;”>Ez egy piros bekezdés.</p>
2. Beágyazott stílus a <style> tagben
A HTML <head> részébe írod a CSS-t.
<head>
<style>
p {
color: blue;
}
</style>
</head>
✅ Kis projekthez oké, de ha hosszabb a CSS, akkor…
3. Külső CSS fájl (ez az igazi match made in heaven)
➡️ A style.css fájlba kerül minden stílus – külön, tisztán, átláthatóan.
1. lépés: Hozz létre egy HTML fájlt. A neve legyen pl.: index.html
2. lépés: Mentsd el egy mappába
<!DOCTYPE html>
<html lang=”hu”>
<head>
<meta charset=”UTF-8″>
<title>Első saját stílusom</title>
<link rel=”stylesheet” href=”style.css”>
</head>
<body>
<p>Ez egy bekezdés, amit a CSS fájl fog megszépíteni.</p>
</body>
</html>
3. lépés: Hozz létre egy új fájlt: style.css
- figyelj arra, hogy a kiterjesztése .css legyen
- ugyanabba a mappába mentsd, mint ahol az index.html van
4. lépés: Nyisd meg a HTML fájlt a böngészőben
- dupla katt vagy használd a Live Server bővítményt a VS Code-ban,
- Ha látod a formázott szöveget – akkor sikerült!
Mikor használj mit?
| Módszer | Mikor használd? |
|---|---|
| Inline | Csak gyors tesztekhez |
| <style> | Kisebb példákhoz, egyoldalas projekteknél |
| Külső CSS | Igazi projekteknél, tananyagoknál, weboldalakon mindig! |
Feladat a leckéhez
🛠️Készíts egy HTML oldalt, amiben:
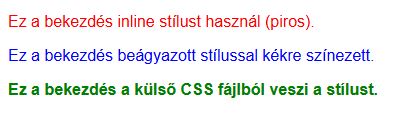
🟥 Az első bekezdés piros színt kap inline (style= „”) módon
🔵 A második bekezdés kékre színeződik a <style> tagben megadott CSS alapján
✅ A harmadik bekezdés formázása (pl. zöld szín + betűtípus) egy külső .css fájlból származik
🖋️ A teljes oldal betűtípusát is a külső CSS határozza meg

Elakadtál?
Ha szeretnél látni egy lehetséges megoldást, nyísd le a lenti ablakot
Egy lehetséges megoldás
style.css tartalma (külső fájl)
body {
font-family: Arial, sans-serif;
}
.kulso-css {
color: green;
font-weight: bold;
}
Készen állsz a következő leckére?
Box modell – a CSS téglái
