Box model – a CSS dobozai
Úgy képzeld el a weboldaladat, mintha minden elem egy doboz lenne. A CSS pedig pontosan megmondja, mekkora, hol van és mennyi helyet hagy maga körül
Box model
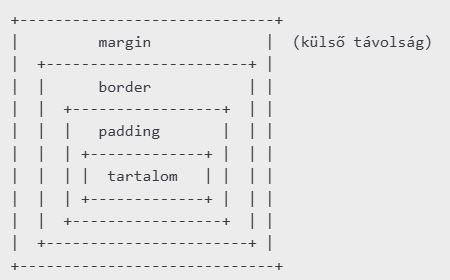
A box modell (dobozmodell) a CSS egyik legalapvetőbb fogalma. Minden HTML elem egy doboz a webteredben. Ez a doboz 4 részből áll

Mit jelentenek ezek a rétegek?
Tartalom (Content néven és megtalálod): a doboz belseje. Lehet szöveg, kép, gomb, vagy bármilyen más HTML elem, amit meg akarsz jeleníteni-
Padding (belső térköz): ez a tartalom és a keret (border) közötti rész. Ha növeled a padding értékét, a doboz tartalma beljebb kerül, több „levegőt” kap. Ez növeli a doboz méretét
Border (keret): a doboz határa. Lehet színes, szaggaott, vastag, vékony, vagy teljesen átlátszó. A keret kivül helyezkedik el a paddingen, és hozzáadódik a doboz teljes méretéhez
Margin (külső térköz): ez a doboz külső szegélye és a többi elem között levő távolság. Nem látszik, de helyet foglal. Ezzel állítod be, hogy mekkora legyen a tér két különböző doboz között.
Röviden:
-
Padding: belül, a tartalom és a keret között van
-
Border: látható keret a dobozon
-
Margin: kívül van, más elemektől választ el
Miért fontos ez?
-
Mert ettől lesz rendezett az oldalad
-
Mert a spacing (távolságok) nem csak szemre mennek – hanem ki kell számítani őket
-
Mert a padding és a margin nem ugyanaz, bár sokan összekeverik
HTML
<div class=”doboz”>
Ez itt egy doboz a CSS box model szerint.
</div>
CSS

Feladat a leckéhez
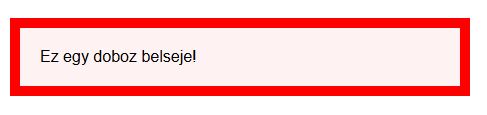
🛠️Készíts egy dobozt, amely
-
-
400px széles,
-
50px margó minden oldalon,
-
10px vastag piros keret,
-
belső padding: 20px,
-
tartalma: „Ez egy doboz belseje!”
-

Elakadtál?
Ha szeretnél látni egy lehetséges megoldást, nyísd le a lenti ablakot
Egy lehetséges megoldás
Készen állsz a következő leckére?
- Lépj tovább a „Méretek: px, em, rem, %, vh … mi ez a fura nyelv?”-re
Elakadtál?
- Menj vissza a HTML+CSS: sosem voltak jobban egymásra kattanva leckére
- Még több példáért nézd meg ezt az oldalt: codepen.io
