Mi az a CSS szelektor?
CSS szabályok: így épül fel a varázslat szelektorokból, tulajdonságból és értékből
Mi az a CSS szelektor és miért kell rá hallgatni?
A CSS szelektor olyan, mint a címzés egy levélen. Megmondod, hogy kinek szól az üzenet, aztán mellé rakod, hogy mit akarsz vele közölni. Ha nem írod rá a címet, a levél mehet a kukába. A böngésző is így működik: ha nem tudja, melyik elemre vonatkozik a stílus, nem fog történni semmi.
📩 Na de kiknek akarunk egyáltalán üzenni a stílusainkkal? Ehhez először ismerned kell a HTML elemek világát!
Mi az a HTML elem?
Gondolj a HTML-re úgy, mint egy bulira, ahol mindenki egy szerepet játszik. Van, aki címsor (pl. <h1>), van, aki bekezdés (<p>), lista (<ul>), listaelem (<li>), kép (<img>) vagy éppen gomb (<button>).
Ezeket az elemeket lehet „öltöztetni” a CSS-sel — és hogy kit akarsz felöltöztetni, azt a szelektorral mondod meg.
Alapszintű szelektorok
<p> {
color: blue;
}
Ez azt jelenti, hogy minden <p> elem (bekezdés) kék színű lesz. Ugyanez működik minden HTML elemre: h1, ul, a, button stb.
body {
background: blue;
}
Az egész oldal háttérszínét kékre állítja, mivel a body az egész HTML-dokumentum teste
ID és class – különbségek és példák
Ahhoz, hogy egy elemre konkrétan hivatkozz, adnod kell neki egy azonosítót vagy osztályt.
ID – egyedi névjegy
HTML
<p id=”bevezeto”>Ez itt az első bekezdés,</p>
CSS
#bevezeto {
font-weight: bold;
}
🔖 Az ID mindig egyedi, és # jellel hivatkozunk rá. Ez a bekezdés vastag lesz, de csak ez az egy, mivel az ID nem ismétlődhet.
Class — a csoportos stílus
💡 A class olyan, mint amikor több dolgot is egyszerre emelsz ki egy szövegkiemelővel.
HTML
<p class=”kiemelt”>Ez itt az első bekezdés. </p>
<p class=”kiemelt”>Ez is fontos.</p>
CSS
.kiemelt {
background-color: yellow;
}
Kombinált szelektorok
Elem+class
Itt csak azokat a p-ket színezi pirosra, amik a kiemelt class-t kapták meg. Ha div.kiemelt lenne, akkor csak a kiemelt div elemeket formázná.
HTML
<p class=”kiemelt”>Ez itt az első bekezdés. </p>
<p class=”kiemelt”>Ez is fontos.</p>
CSS
p.kiemelt {
color: red;
}
Több elem egyszerre
Ezzel egyszerre formázhatsz bekezdést, listát és listaelemet is
CSS
p, ul, li {
font-size: 18px;
}
Minden elem egyszerre
Ez a csillag szelektor. Mindent egyszerre alakíthatsz vele, bánj vele óvatosan
CSS
* {
margin: 0;;
padding: 0;
}
Feladat a leckéhez
🛠️Hozz létre egy selector.html nevű HTML-oldalt, és próbáld ki az alábbiakat:
- Írj egy
h1címsort és legalább két bekezdést. - Adj az egyik bekezdésnek
id="elso"nevet. - A másik bekezdésnek add meg a
class="kiemelt"osztályt. - Írj egy CSS blokkot a
<style>tagek közé:

Elakadtál?
Ha szeretnél látni egy lehetséges megoldást, nyísd le a lenti ablakot
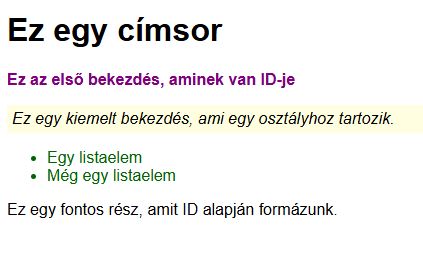
Egy lehetséges megoldás
<!DOCTYPE html>
<html lang=”hu”>
<head>
<meta charset=”UTF-8″>
<title>Szelektorok gyakorlása</title>
<style>
#elso {
color: purple;
font-weight: bold;
}
.kiemelt {
background-color: lightyellow;
padding: 5px;
}
p.kiemelt {
font-style: italic;
}
ul, li {
color: darkgreen;
}
* {
font-family: Arial, sans-serif;
}
</style>
</head>
<body>
<h1>Ez egy címsor</h1>
<p id=”elso”>Ez az első bekezdés, aminek van ID-je</p>
<p class=”kiemelt”>Ez egy kiemelt bekezdés, ami egy osztályhoz tartozik.</p>
<ul>
<li>Egy listaelem</li>
<li>Még egy listaelem</li>
</ul>
<div id=”fontos”>Ez egy fontos rész, amit ID alapján formázunk.</div>
</body>
</html>
