CSS színek
avagy hogyan varázsolj színeket a weboldaladra
🎨 CSS színek
A színeket megadhatod szavakkal is (red, blue, yellow), de ha úgy akarsz dolgozni, mint egy profi, akkor érdemes számkódokkal dolgozni. Nézzük, mik ezek!
🌈 1. Hexadecimális színkódok
color: #ff0000;
Ez így piros, de miért?
A # után 3 vagy 6 karakter jön. Ezek a karakterek 16-os számrendszerben értelmezendőek:
👉 0 1 2 3 4 5 6 7 8 9 A B C D E F
(A = 10, F = 15)
A színkód 3 részre oszlik:
RR = red, azt mutatja meg, mennyi piros van benne
GG = green, a zöld mennyisége
BB = blue, mennyi kéket tartalmaz
Például:
#ff0000 – piros (teljes piros, nincs benne zöld vagy kék)
#00ff00 – zöld
#0000ff – kék
#ffffff – fehér (minden maximum értéken van)
#000000 – fekete
✨ Tipp: Használhatsz rövidített 3 karakteres formát is, pl. #f00 = #ff0000
🌈 2. RGB színek – számok tizes számrendszerben
color: rgb(255, 0, 0);
Itt is három szám van, 0-tól 255-ig.
-
Az első a piros mennyisége
-
A második a zöld
-
A harmadik a kék
Ez ugyanaz, mint #ff0000.
🌈 3. RGBA – az A betű az „átlátszóság”
background-color: rgba(255, 0, 0, 0.5)
Az a = alpha érték, 0 és 1 között, ahol a
0 = teljesen átlátszó
1 = teljesen látható
🌈 4. HSL
color: hsl(0, 100%, 50%);
Ez mit jelent?
-
h– hue (színárnyalat) – 0–360° a színkeréken (0 = piros, 120 = zöld, 240 = kék) -
s– saturation (telítettség) – 0% = szürke, 100% = élénk -
l– lightness (világosság) – 0% = fekete, 100% = fehér
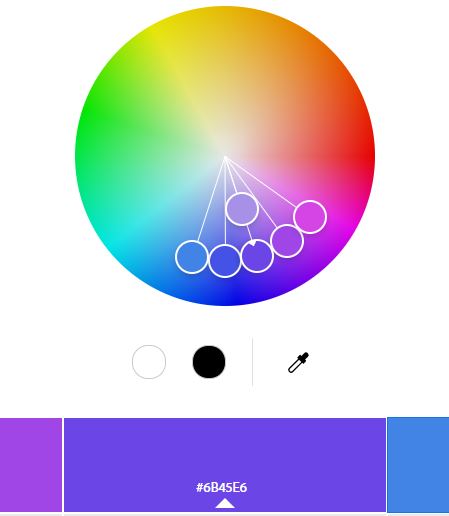
🔗 Hasznos eszköz: Adobe Color
Ez egy zseniális eszköz arra, hogy színeket válassz, kombinálj és exportálj.
Állítsd be a színkereket, nézd meg a HEX vagy RGB értékeket, és másold át a CSS-edbe!

Feladat a leckéhez
🛠️ Hozz létre egy HTML fájlt, amiben az alábbi elemek szerepelnek
-
egy címsor (h1)
-
egy bekezdés (p)
-
egy gomb (button)
Adj mindegyiknek valamilyen háttér- vagy szövegszínt hex, rgb vagy hsl formátumban

Elakadtál?
Ha szeretnél látni egy lehetséges megoldást, nyísd le a lenti ablakot
Egy lehetséges megoldás
Készen állsz egy feladatra?
- Készítsd el egy fiktív zenekar egyszerű bemutatkozó oldalát. Formázd meg a szövegeket, színezd ki az elemeket, használj szelektorokat, osztályokat, ID-ket és megjegyzéseket! Ha bizonytalan vagy, lapozz vissza az előző leckékhez. Ha kiváncsi vagy egy lehetséges megoldásra, kattints ide.
