CSS megjegyzés
beszéljünk a kódban … magunkhoz!
💬 CSS megjegyzés
A CSS nem csak utasításokból állhat. Néha beszélnünk kell a jövőbeli önmagunkhoz vagy a többi fejlesztőhöz is. Például: „Miért formáztam pirosra a címsort?” vagy „Ne töröld ezt a sort, fontos!” – de ezeket nem akarjuk, hogy a böngésző megjelenítse.
Erre szolgálnak a CSS megjegyzések.
Hogy néz ki egy CSS megjegyzés?
/* Ez egy megjegyzés */
A /* és */ közé írt szöveget a böngésző figyelmen kívül hagyja – nem jelenik meg, és nem is fut le. Csak nekünk (vagy más fejlesztőknek) szól.
Mire jó egy CSS megjegyzés?
1. Leírhatod, hogy éppen mit formázol:
/* Navigáció színezése */
nav {
background-color: black;
}
2. Ráírhatsz valamilyen emlékeztetőt:
/* Ez ideiglenesen sárga, majd át kell írni kékre! */
h1 {
color: yellow;
}
3. Tesztelésnél kikommentelhetsz egy részt:
/*
button {
display: none;
}
*/
Amíg le nem zárod */ jellel, addig mindent kikapcsol, ami utána következik, ezért figyelj nagyon a lezárásra.
👀 Amire még figyelj!
- A megjegyzések nyilvánosak – bárki láthatja, ha megnézi az oldalt a böngészőben az „Inspect element” funkcióval.
- Ne írj bele jelszót, személyes adatot, vagy egyéb olyan dolgot, amit nem szeretnél másokkal megosztani
Feladat a leckéhez
🛠️ Hozz létre egy új HTML-oldalt css-feladat.html néven, benne egy <style> résszel.
Használj:
-
legalább 3 HTML elemet (h1, p, ul)
-
egy class-t
-
egy ID-t
-
egyszerre több elemre vonatkozó szabályt
-
legalább 2 CSS megjegyzést
Formázása:
-
A főcím legyen zöld
-
Az első bekezdés félkövér (ID alapján)
- A „kiemelt” osztályú bekezdés legyen világoskék hátterű
- A listaelemek legyenek dőlt betűsek
- Legyenek megjegyzések a CSS-ben, amik elmagyarázzák, mit csináltál

Elakadtál?
Ha szeretnél látni egy lehetséges megoldást, nyísd le a lenti ablakot
Egy lehetséges megoldás
<!DOCTYPE html>
<html lang=”hu”>
<head>
<meta charset=”UTF-8″>
<title>CSS megjegyzés feladat</title>
<style>
/* Főcím formázása */
h1 {
color: green;
}
/* Az első bekezdés kiemelése ID alapján */
#elso {
font-weight: bold;
}
/* A kiemelt osztályhoz tartozó bekezdés */
.kiemelt {
background-color: lightblue;
}
/* Listaelemek dőlt betűvel */
ul, li {
font-style: italic;
}
/* Teszt célból kikapcsolt gomb stílus
button {
display: none;
}
*/
</style>
</head>
<body>
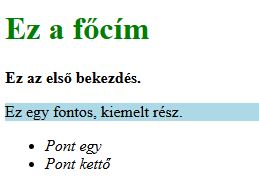
<h1>Ez a főcím</h1>
<p id=”elso”>Ez az első bekezdés.</p>
<p class=”kiemelt”>Ez egy fontos, kiemelt rész.</p>
<ul>
<li>Pont egy</li>
<li>Pont kettő</li>
</ul>
</body>
</html>
Készen állsz a következő leckére?
- Lépj tovább a CSS tulajdonságok és értékek leckéhez!
