Listák készítése HTML-ben
1. Miért fontosak a HTML listák?
A listák segítenek struktúrálni az információt, könnyebben olvashatóvá és átláthatóbbá teszik a tartalmat. Használhatók felsorolásokhoz, lépésről-lépésre útmutatókhoz, menükhöz és sok más célra.
A két fő típusa:
✅ Rendezetlen lista (<ul>) → pontokkal jelölt felsorolás
✅ Rendezett lista (<ol>) → számozott lista
🔹 2. Rendezetlen lista (<ul>)
🔸 A <ul> (unordered list) címke egy felsorolást hoz létre.
🔸 A listaelemeket <li> (list item) címkével jelöljük.
📌 Alap példa:
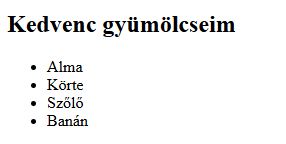
<h2>Kedvenc gyümölcseim</h2>
<ul>
<li>Alma</li>
<li>Körte</li>
<li>Szőlő</li>
<li>Banán</li>
</ul>
Hogy jelenik meg?

💡 Tipp: Az alapértelmezett jelölő (•) CSS-sel módosítható (pl. négyzet vagy egyéb ikonra).
3. Rendezett lista (<ol>)
🔸 A <ol> (ordered list) egy számozott listát hoz létre.
🔸 Az egyes elemeket itt is <li> címkével adjuk meg.
📌 Alap példa:
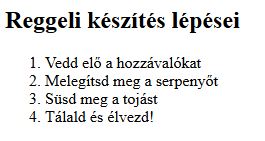
<h2>Reggeli készítés lépései</h2>
<ol>
<li>Vedd elő a hozzávalókat</li>
<li>Melegítsd meg a serpenyőt</li>
<li>Süsd meg a tojást</li>
<li>Tálald és élvezd!</li>
</ol>
Hogyan jelenik meg?

🔹 4. Számozás testreszabása (start, type)
Néha szeretnénk, hogy a lista ne 1-től kezdődjön, vagy más típusú számozást használjon.
📌 Kezdjük a listát egy adott számmal:
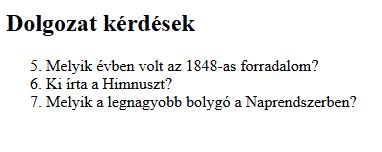
<h2>Dolgozat kérdések</h2>
<ol start=”5″>
<li>Melyik évben volt az 1848-as forradalom?</li>
<li>Ki írta a Himnuszt?</li>
<li>Melyik a legnagyobb bolygó a Naprendszerben?</li>
</ol>
Így jelenik meg:

📌 Számozási típus megváltoztatása (type):
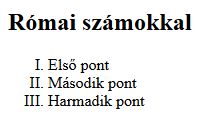
<h2>Római számokkal</h2>
<ol type=”I”>
<li>Első pont</li>
<li>Második pont</li>
<li>Harmadik pont</li>
</ol>
Így jelenik meg:

🔹 További lehetőségek:
1(alapértelmezett)A(nagybetűs ABC)a(kisbetűs ABC)I(római számok)i(kis római számok)
🔹 5. Beágyazott listák
🔸 Listákat egymásba is lehet ágyazni, ha az egyik listaelem belsejében egy új lista kezdődik.
📌 Példa:
<h2>Bevásárlólista</h2>
<ul>
<li>Tejtermékek
<ul>
<li>Tej</li>
<li>Joghurt</li>
<li>Sajt</li>
</ul>
</li>
<li>Gyümölcsök
<ul>
<li>Alma</li>
<li>Körte</li>
</ul>
</li>
</ul>
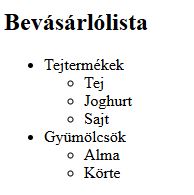
Így jelenik meg:

🔹 6. Mikor használjunk listát?
✔ Menük, navigációk kialakítására
✔ Tennivaló listákhoz (To-Do listák)
✔ Lépésenkénti útmutatókhoz
✔ Termékek felsorolásához
✔ Táblázatok helyett, ha nincs szükség sorok és oszlopok összekapcsolására
🔹 7. Összegzés
✅ <ul> rendezetlen listákhoz, • pontokkal
✅ <ol> számozott listákhoz, testreszabható számozással
✅ A <li> elemek tartalmazzák az egyes listaelemeket
✅ Használhatunk beágyazott listákat
✅ CSS-sel testreszabhatjuk a megjelenést
📌 Kapcsolódó bejegyzések:
✔ HTML <h> címkék
✔ A HTML <p> bekezdés használata
✔ A HTML <a> címke – linkek készítése
