Képek beszúrása HTML-ben
A weboldalak egyik legfontosabb elemei a képek, hiszen vizuálisan is támogatják az információátadást. Nézzük, hogyan lehet képeket beilleszteni HTML-ben!
1️⃣ Hogyan működik a <img> címke?
A képek beszúrásához az <img> címkét használjuk:
📌 Alap példa:
<<img src=„kepneve.jpg” alt=„Ez egy leírás a képről”>
🔹 Nincs záró </img> tag, mert önálló elemként működik.
🔹 Az src (source) az elérési útvonalat adja meg.
🔹 Az alt (alternative text) SEO és akadálymentesség szempontjából fontos.
2️⃣ Kép forrása (src)
A képfájl helyét az src="" attribútumban adjuk meg:
Lokális fájl (a szerveren lévő kép)
<img src=„images/kutya.jpg” alt=„Egy aranyos kutya”>
Távoli kép (másik weboldalon lévő kép)
<img src=”https://picsum.photos/600/400″ alt=”Példa kép”>
3️⃣ Kép alternatív szövege (alt)
Az alt attribútumot akkor használjuk, ha:
✅ A kép valamiért nem tölt be
✅ SEO szempontjából kell egy leírás
✅ Vakok és gyengénlátók számára a képernyőolvasó szoftverek olvashatóvá teszik
📌 Jó alt példa:
<img src=„tengerpart.jpg” alt=„Naplemente egy trópusi tengerparton”>
💡 Tipp: Ha a kép csak dekoráció, akkor az alt="" érték helyes lehet, máskülönben kerüld, hogy üres legyen.
4️⃣ Kép méretének beállítása
A képek méretét megadhatjuk HTML-ben vagy CSS-sel.
📌 HTML-ben (width és height attribútumokkal)
<img src=”macska.jpg” alt=”Cirmos macska” width=”300″ height=”200″>
CSS segítségével
img {
width: 100%; /* A kép teljes szélességben kitölti a szülőelemet */
max-width: 600px; /* A kép maximum 600px széles lehet */
height: auto; /* Az arányok megmaradnak */
}
💡 Miért jobb CSS-ben?
✔ Reszponzív, azaz mobilon és nagyobb képernyőn is jól mutat
✔ Könnyebben módosítható később
5️⃣ Képek optimalizálása és formátumok
A képeknek különböző formátumai lehetnek:
✅ JPG / JPEG – Fotókhoz ajánlott (jó tömörítés, kisebb fájlméret)
✅ PNG – Átlátszó hátterű képekhez
✅ GIF – Egyszerű animációkhoz
✅ SVG – Ikonokhoz és vektorgrafikához (nem romlik a minőség)
✅ WEBP – Modern formátum, gyors betöltési idővel
📌 Kép optimalizálása weboldalakhoz
Ha egy kép túl nagy (pl. 5 MB), érdemes kisebbre tömöríteni:
TinyPNG
Squoosh
6️⃣ Kattintható kép létrehozása
A képet egy linkbe is beágyazhatjuk, így kattinthatóvá válik:
<a href=”https://www.digitalisfelfedezok.hu” target=”_blank”>
<img src=”logo.png” alt=”Digitális felfedezők logója”>
</a>
7️⃣ Kép igazítása és keretezése CSS-sel
A képeket igazíthatjuk CSS segítségével.
📌 Középre igazítás
Középre igazítás:
img {
display: block;
margin: 0 auto;
}
Keretezés
img {
border: 5px solid #333;
border-radius: 10px;
}
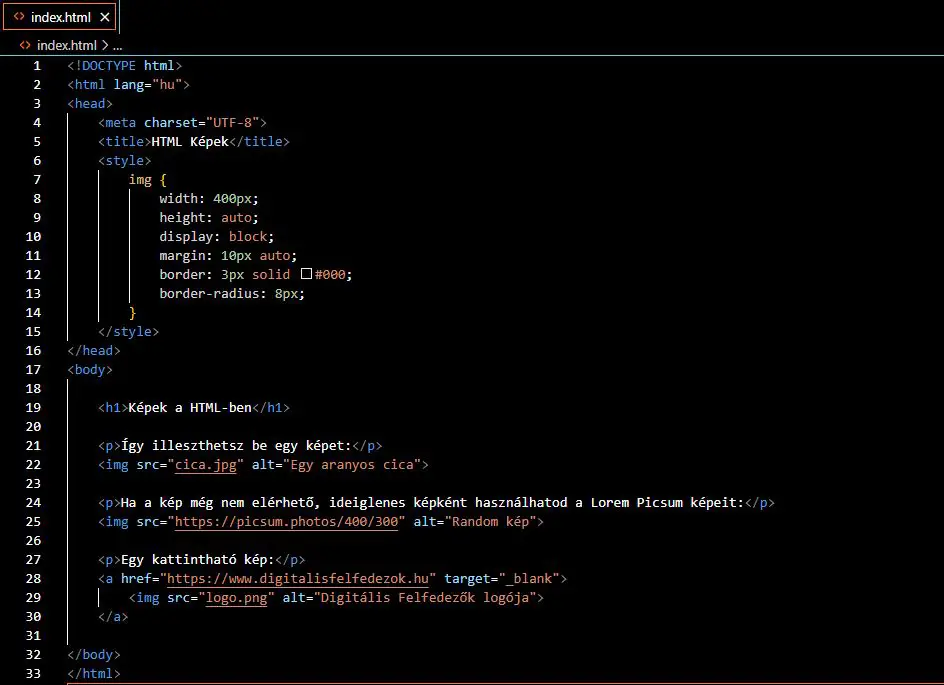
8️⃣ Példa – összetett HTML kód képekkel

💡 Próbáld ki a fenti kódokat, tölts fel egy saját képet, és kísérletezz a formázással!
📌 Kapcsolódó bejegyzések:
✔ HTML <h> címkék
✔ A HTML <p> bekezdés használata
✔ A HTML <a> címke – linkek készítése
