HTML textarea
Többsoros szövegbeviteli mező
Az űrlapok egyik fontos eleme a <textarea> címke, amely lehetővé teszi a felhasználók számára, hogy többsoros szöveget írjanak be. Ez különösen hasznos, ha hosszabb üzeneteket, megjegyzéseket vagy visszajelzéseket szeretnél begyűjteni egy weboldalon.
📌 Hogyan működik a <textarea> címke?
A <textarea> egy nyitó és egy záró címkéből áll, és benne helyezkedik el az alapértelmezett szöveg (ha van ilyen):
<textarea name=”megjegyzes”>Ide írhatod a megjegyzésed…</textarea>
Ez az alapbeállítás egy egyszerű szövegmezőt hoz létre.
🔧 Fontos attribútumok
A <textarea> több hasznos tulajdonsággal rendelkezik, amelyekkel testre szabhatod a működését:
| Attribútum | Leírás | Példa |
|---|---|---|
name |
Az űrlapon belül azonosítja a szövegmezőt | <textarea name="komment"></textarea> |
rows |
Meghatározza a sorok számát (magasság) | <textarea rows="5"></textarea> |
cols |
Meghatározza az oszlopok számát (szélesség) | <textarea cols="30"></textarea> |
placeholder |
Előre megjelenített szöveg | <textarea placeholder="Írd ide a véleményed"></textarea> |
maxlength |
Meghatározza a maximálisan beírható karakterek számát | <textarea maxlength="500"></textarea> |
readonly |
A mező nem szerkeszthető | <textarea readonly>Csak olvasható szöveg</textarea> |
disabled |
Letiltja a mezőt | <textarea disabled>Nincs bekapcsolva</textarea> |
required |
Kötelezővé teszi a mezőt | <textarea required></textarea> |
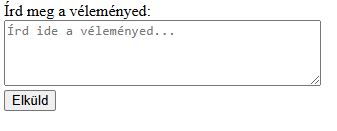
📢 Példa egy teljes űrlapra:
<form action=”feldolgozas.php” method=”post”>
<label for=”visszajelzes”>Írd meg a véleményed:</label><br>
<textarea id=”visszajelzes” name=”visszajelzes” rows=”4″ cols=”40″ placeholder=”Írd ide a véleményed…”></textarea><br>
<input type=”submit” value=”Elküld”>
</form>

Ebben a példában egy alap űrlapot hoztunk létre, ahol a felhasználók visszajelzést küldhetnek. A label használata segíti az akadálymentességet, a placeholder pedig útmutatást ad, segít megérteni a felhasználónak, mit kell beírni az adott mezőbe. Ha elkezd írni, a placeholder eltűnik. Halványabban is látszódik a szöveg, ami el fog tűnni.
Fontos, hogy placeholderrel ne üzenjünk fontos információt és a háttérszínt / betűszínt jól válasszuk ki, hogy el lehessen így is olvasni.
💡 Mikor használjuk a <textarea> címkét?
✔ Visszajelzések gyűjtése – pl. vélemények, értékelések
✔ Üzenetek fogadása – pl. kapcsolatfelvételi űrlapokon
✔ Kódok vagy naplók beküldése – pl. fejlesztői eszközökben
✔ Naplóírás vagy személyes jegyzetek – például egy webes jegyzettömb alkalmazásban
🚀 Összegzés
A <textarea> címke a HTML egyik leghasznosabb beviteli mezője, amely lehetővé teszi a többsoros szöveg beírását és testreszabását. A megfelelő attribútumok segítségével könnyedén alakítható az igényeidnek megfelelően.
🔗 Kapcsolódó cikkek:
👉 [HTML űrlapok alapjai]
👉 [Hogyan használjuk a <input> mezőket?]
👉 [A <form> címke és beállításai]
