Táblázat HTML-ben
A táblázatok használata HTML-ben nem olyan gyakori, mint régen, de még mindig hasznos lehet, ha adatokat szeretnénk strukturáltan megjeleníteni.
1️⃣ Hogyan működik a <table> címke?
A táblázatok alapvető HTML struktúrája így néz ki:
<table>
<tr>
<th>Fejléc 1</th>
<th>Fejléc 2</th>
<th>Fejléc 3</th>
</tr>
<tr>
<td>Adat 1</td>
<td>Adat 2</td>
<td>Adat 3</td>
</tr>
<tr>
<td>Adat 4</td>
<td>Adat 5</td>
<td>Adat 6</td>
</tr>
</table>
Ez így jelenik meg:

🔹 <table> – A táblázatot jelöli
🔹 <tr> – Sorokat hoz létre (table row)
🔹 <th> – Fejléc cella (table header, félkövér és középre igazított)
🔹 <td> – Adatokat tartalmazó cella (table data)
💡 Figyelem! Alapértelmezetten a böngésző nem rajzol kereteket a táblázathoz – ezt CSS-sel kell hozzáadni.
2️⃣ Táblázat formázás nélkül – Nem túl látványos 😅
A fenti kód így néz ki formázás nélkül:
📌 Táblázat HTML-ben:
<table>
<tr>
<th>Termék</th>
<th>Ár</th>
<th>Készlet</th>
</tr>
<tr>
<td>Okostelefon</td>
<td>200 000 Ft</td>
<td>Raktáron</td>
</tr>
<tr>
<td>Laptop</td>
<td>350 000 Ft</td>
<td>Nincs raktáron</td>
</tr>
</table>
Ahogy megjelenik:

3️⃣ Oszlopok és sorok egyesítése
Néha előfordul, hogy egy cellának több oszlopot vagy sort kell lefednie. Ezt így lehet megoldani:
📌 Oszlopszélesség (colspan)
<tr>
<td colspan=”2″>Ez a cella két oszlop széles</td>
</tr>
📌 Sorszélesség (rowspan)
<tr>
<td rowspan=”2″>Ez a cella két sort foglal el</td>
</tr>
<a href=”https://www.digitalisfelfedezok.hu” target=”_blank”>
<img src=”logo.png” alt=”Digitális felfedezők logója”>
</a>
4️⃣ Formázott táblázat – CSS-sel szebb lesz!
Alapértelmezésben a HTML táblázatok nem néznek ki jól, ezért CSS-sel tesszük őket látványossá.
📌 Adjunk hozzá egy kis CSS-t!
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
🔹 border-collapse: collapse; – A keretek összeérnek, így szebb lesz a megjelenés
🔹 padding: 8px; – A cellák közötti távolság
🔹 background-color: #f2f2f2; – Szürke háttér a fejlécnek
5️⃣ Komplett példakód – Táblázat formázással
<!DOCTYPE html>
</html>
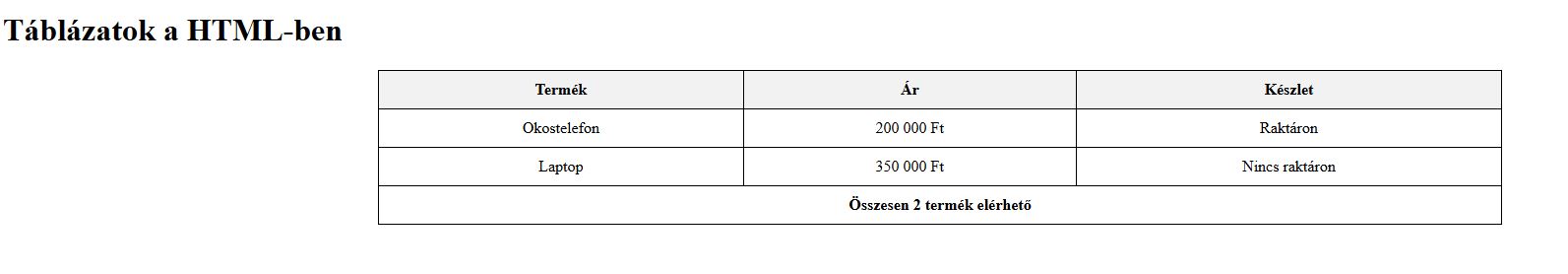
Hogyan jelenik meg:

📌 Kapcsolódó bejegyzések:
✔ HTML Képek beszúrása
✔ HTML Listák készítése
✔ A HTML <a> címke – linkek készítése
