HTML input címke
Az űrlapok alapköve
A <input> címke az egyik legfontosabb HTML-űrlapelem, amely lehetővé teszi, hogy a felhasználók különböző típusú adatokat adjanak meg egy weboldalon. Segítségével beviteli mezőket hozhatunk létre, például szöveges mezőt, jelszómezőt, dátumválasztót, számbeviteli mezőt és még sok mást.
🔹 Az <input> címke alapjai
A <input> egy önmagában álló (önzáró) HTML-címke, amely nem igényel külön záró </input> tag-et. A beviteli mező típusát az type attribútummal tudjuk megadni.
Alapvető szerkezete:
<input type=”text”>
👉 Ez egy egyszerű szöveges mezőt hoz létre, amelybe a felhasználó írhat.
🔹 Az <input> címke leggyakoribb típusai
📝 Szövegbevitel (text)
Ez az alapértelmezett beviteli mező, amely lehetővé teszi, hogy a felhasználó szöveget gépeljen be.
<label>Név: </label>
<input type=”text” name=”nev” placeholder=”Írd be a neved…”>
🔹 placeholder – Segítséget nyújt a felhasználóknak azzal, hogy megmutatja, mit kell beírni.
🔒 Jelszó (password)
A password típusú beviteli mező esetén a karaktereket csillagokkal vagy pontokkal jeleníti meg a böngésző.
<label>Jelszó: </label>
<input type=”password” name=”jelszo”>
📧 E-mail (email)
Az e-mail mező segít a felhasználóknak helyes e-mail formátumban megadni az adatokat.
<label>E-mail: </label>
<input type=”email” name=”email” required>
👉 required – Kötelezővé teszi a mező kitöltését.
📅 Dátum (date)
Lehetővé teszi egy dátum kiválasztását egy naptárból.
<label>Születési dátum: </label>
<input type=”date” name=”szuletes”>
🔢 Szám (number)
Csak számokat enged bevinni, és beállítható minimum és maximum érték.
<label>Életkor: </label>
<input type=”number” name=”eletkor” min=”18″ max=”99″>
✅ Jelölőnégyzet (checkbox)
Olyan mező, amelyet a felhasználó bejelölhet.
<input type=”checkbox” name=”feltetelek” required> Elfogadom a feltételeket
🔘 Rádiógomb (radio)
Lehetővé teszi, hogy a felhasználó egy lehetőséget válasszon egy csoportból.
<p>Nem:</p>
<input type=”radio” name=”nem” value=”ferfi”> Férfi
<input type=”radio” name=”nem” value=”no”> Nő
👉 Az azonos name attribútummal rendelkező rádiógombok egy csoportot alkotnak.
📂 Fájlfeltöltés (file)
Lehetővé teszi a fájlok feltöltését.
<label>Profilkép: </label>
<input type=”file” name=”profilkep”>
🎨 Az <input> mezők formázása
Bár az <input> önmagában nem formázott, CSS segítségével megjelenését testreszabhatjuk.
<linput[type=”text”], input[type=”email”] {
padding: 10px;
border: 2px solid #007bff;
border-radius: 5px;
}
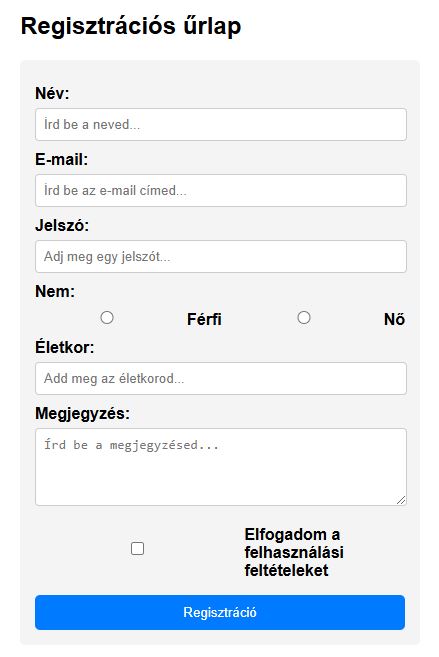
Itt van egy egyszerű HTML-űrlap, amely tartalmazza a leggyakoribb <input> típusokat, egy <textarea> mezőt, valamint egy beküldő gombot. Az űrlap az alapvető adatokat kéri be, például nevet, e-mail címet, jelszót, nemet, életkort és egy megjegyzést.
🔹 Funkciók:
- Kötelező mezők (
requiredattribútum) - Placeholder szövegek az útmutatáshoz
- Rádiógombok a nem kiválasztásához
- Jelölőnégyzet a feltételek elfogadásához
- Beküldő gomb
📌 Kód:
<lab
<!DOCTYPE html>
<html lang=”hu”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Egyszerű HTML űrlap</title>
<style>
body {
font-family: Arial, sans-serif;
max-width: 400px;
margin: auto;
}
form {
background: #f4f4f4;
padding: 15px;
border-radius: 5px;
}
label {
font-weight: bold;
display: block;
margin-top: 10px;
}
input, textarea, select {
width: calc(100% – 16px);
padding: 8px;
margin-top: 5px;
border: 1px solid #ccc;
border-radius: 4px;
display: block;
}
.radio-group {
display: flex;
align-items: center;
gap: 10px;
}
.checkbox-container {
display: flex;
align-items: center;
gap: 5px;
margin-top: 10px;
}
button {
margin-top: 15px;
padding: 10px;
width: 100%;
background: #007bff;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background: #0056b3;
}
</style>
</head>
<body>
<h2>Regisztrációs űrlap</h2>
<form action=”#” method=”post”>
<label for=”nev”>Név:</label>
<input type=”text” id=”nev” name=”nev” placeholder=”Írd be a neved…” required>
<label for=”email”>E-mail:</label>
<input type=”email” id=”email” name=”email” placeholder=”Írd be az e-mail címed…” required>
<label for=”jelszo”>Jelszó:</label>
<input type=”password” id=”jelszo” name=”jelszo” placeholder=”Adj meg egy jelszót…” required>
<label>Nem:</label>
<input type=”radio” id=”ferfi” name=”nem” value=”ferfi” required>
<label for=”ferfi”>Férfi</label>
<input type=”radio” id=”no” name=”nem” value=”no” required>
<label for=”no”>Nő</label>
<label for=”eletkor”>Életkor:</label>
<input type=”number” id=”eletkor” name=”eletkor” min=”18″ max=”99″ placeholder=”Add meg az életkorod…” required>
<label for=”uzenet”>Megjegyzés:</label>
<textarea id=”uzenet” name=”uzenet” rows=”4″ placeholder=”Írd be a megjegyzésed…”></textarea>
<input type=”checkbox” id=”feltetelek” name=”feltetelek” required>
<label for=”feltetelek”>Elfogadom a felhasználási feltételeket</label>
<button type=”submit”>Regisztráció</button>
</form>
</body>
</html>

Ezen persze még sokat lehetne finomítani, de ez az űrlap tartalmazza:
✅ Név, e-mail, jelszó, életkor bekérése
✅ Rádiógomb segítségével kiválasztható a nem
✅ Számbeviteli mező az életkorhoz (csak 18 és 99 között lehet megadni)
✅ Textarea egy üzenet vagy megjegyzés beírásához
✅ Jelölőnégyzet a feltételek elfogadásához
✅ Beküldő gomb, ami elküldi az adatokat
🏆 Összegzés
✅ Az <input> címke a HTML egyik legfontosabb építőeleme az űrlapok létrehozásához.
✅ Az type attribútummal beállíthatjuk a mező típusát.
✅ A felhasználói élményt placeholder, required, min/max attribútumokkal javíthatjuk.
✅ CSS segítségével egyedi stílust adhatunk az űrlapmezőknek.
🔗 Kapcsolódó cikkek
📌 HTML <textarea> címke – Többsoros szövegbeviteli mező
📌 HTML űrlapok alapjai
