<br> és <hr>
📌 Elfelejthető HTML címkék: <br> és <hr> – Használjuk még?
A modern webfejlesztésben egyre kevesebb szükség van bizonyos HTML címkékre, mivel a dizájnt és az elrendezést ma már főként CSS segítségével alakítjuk ki. Ebbe a kategóriába tartozik a <br> (sortörés) és <hr> (vízszintes vonal) címke is. De mit csinálnak pontosan, és érdemes-e még használni őket?
🔹 1. A <br> – Sortörés HTML-ben
A <br> (line break) egy egyszerű sortörést hajt végre a szövegben.
📌 Példa: A <br> használata
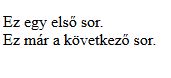
<p>Ez egy első sor.<br>Ez már a következő sor.</p>

Eredmény a böngészőben:
✔ Ez egy első sor.
✔ (Új sorban folytatódik) Ez már a következő sor.
💡 Mikor használjuk a <br>-t?
✔ Ha verseket vagy címeket írunk, ahol szükséges a sortörés.
✔ Ha űrlapokban vagy speciális szövegekben kell tördelést alkalmazni.
⚠ Ne használjuk formázásra! Egy hosszabb szöveget inkább <p> (bekezdés) címkékkel válasszunk el, és CSS segítségével formázzunk!
🔹 2. A <hr> – Vízszintes elválasztó vonal
A <hr> (horizontal ruler) egy vízszintes vonalat jelenít meg, amely eredetileg vizuálisan osztotta ketté a tartalmakat.
📌 Példa: A <hr> használata
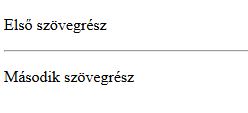
<p>Első szövegrész</p>
<hr>
<p>Második szövegrész</p>

💡 Mire használjuk ma?
✔ Ha tartalmilag különálló szakaszokat akarunk elválasztani.
✔ Ha egy blogbejegyzésben különböző témák között szeretnénk vizuális tagolást.
⚠ Ne használjuk dizájnelemként! Inkább CSS-sel formázzunk elválasztó vonalakat!
🔹 3. Mikor használjuk, és mikor ne?
| Címke | Mire való? | Alternatíva |
|---|---|---|
<br> |
Sortörés egy mondaton belül | Ne használjuk bekezdések formázására, inkább <p>! |
<hr> |
Tartalmilag különálló szakaszok elválasztása | Ne használjuk dizájn elemként, inkább CSS border vagy box-shadow! |
✅ Használjuk őket ott, ahol valóban szükséges, de ne HTML-alapú formázásra!
