2. rész
Visual Studio Code bemutatása
Visual Studio Code bemutatása
Ebben a bejegyzésben részletesen bemutatom a Visual Studio Code (VS Code) nevű kódszerkesztőt, amely az egyik legnépszerűbb eszköz a webfejlesztők körében. Az alábbiakban bemutatjuk, hogyan lehet letölteni, telepíteni, és megismerjük a főbb funkciókat, amelyek segítik a kódolást és a fejlesztést.
Visual Studio Code letöltése és telepítése
Letöltés: A Visual Studio Code hivatalos weboldalán (https://code.visualstudio.com) keresd meg a legfrissebb verziót. Kattints a „Download” gombra, amely a számítógéped operációs rendszeréhez megfelelő telepítőt kínálja fel (Windows, macOS, vagy Linux).
Telepítés Windows rendszeren:
- Nyisd meg a letöltött telepítő fájlt.
- A telepítő elindulásakor fogadd el a felhasználási feltételeket, és kattints a „Next” gombra.
- Javasolt, hogy a „Add to PATH” opciót is bejelöld, így a Visual Studio Code parancssorból is könnyen elérhető lesz.
- Kattints a „Install” gombra, és várd meg, amíg a telepítés befejeződik.
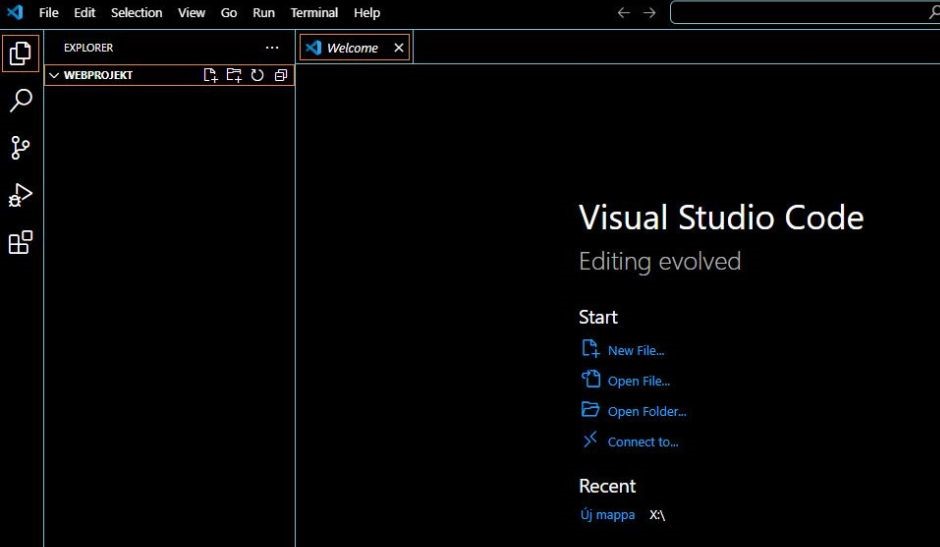
Első indítás: A telepítés befejeztével indítsd el a Visual Studio Code-ot. Az első alkalommal egy üdvözlő képernyőt fogsz látni, amelyen lehetőséged lesz a szerkesztő testreszabására.

A Visual Studio Code főbb funkciói
Felület áttekintése:
- A bal oldalon található az Explorer panel, ahol megnyithatod és böngészheted a projekt fájljait és mappáit.
- Alul van a Terminal, ahol közvetlenül adhatunk ki parancsokat, például a fájlok kezeléséhez vagy a kód futtatásához.
- A jobb oldalon az aktuális fájlok megnyitott lapjai találhatók.

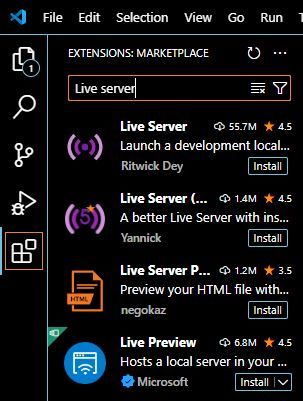
Kiterjesztések:
A VS Code egyik legnagyobb előnye a rengeteg elérhető kiterjesztés, amelyekkel új funkciókkal bővítheted a szerkesztőt. Keresd meg az Extension Marketplace ikont a bal oldali sávban (ez egy kis négyzet alakú ikon), majd írd be a keresőbe például a „Live Server” kiterjesztést, amely hasznos a HTML és CSS fejlesztése során. A „Live Server” kiterjesztés telepítéséhez kattints az „Install” gombra a kiterjesztés mellett. A telepítés után a státusz bár jobb alsó sarkában található „Go Live” gombbal elindíthatod a helyi szervert, így azonnal megtekintheted a böngészőben a weboldaladat. Ugyanígy keress rá és telepítsd a „HTML Boilerplate”-t, amely egy alapértelmezett HTML struktúrát kínál, tartalmazza a legfontosabb elemeket és beállításokat a webfejlesztéshez, pl.:
- Gyors indítás: A Boilerplate sablonok használatával nem kell minden egyes alkalommal újraírni az alap HTML struktúrát, ami időt takarít meg.
- Fontos elemek alapból benne vannak: A HTML Boilerplate tartalmazza a különböző meta tagokat (pl.
<meta charset="UTF-8">,<meta name="viewport"...>), amelyek biztosítják az oldal kompatibilitását különböző eszközökkel és nyelvekkel. - Reszponzivitás és böngésző kompatibilitás: Tartalmaz olyan elemeket és beállításokat, amelyek segítségével az oldal reszponzív lesz, és minden modern böngészőben megfelelően megjelenik.
- SEO és hozzáférhetőség: Az alapvető struktúra kialakítása megfelel az SEO és hozzáférhetőségi követelményeknek, ami jobb helyezéseket eredményez a keresőkben, és jobb felhasználói élményt biztosít minden látogatónak.
- Modern eszközök használata: A Boilerplate gyakran magában foglal olyan alapértelmezett eszközöket és beállításokat, mint például a
Normalize.css, ami segít az alapértelmezett böngésző-stílusok egységesítésében.

Szintaxis kiemelés és automatikus kiegészítés: Amikor kódot írsz, a Visual Studio Code automatikusan kiemeli a szintaxist és javaslatokat kínál a kód gyorsabb megírásához. Ez különösen hasznos a HTML és CSS kódolás során, hiszen így kevesebb hibát vétesz, és gyorsabban dolgozhatsz.
Élő előnézet (Live Server): A HTML és CSS tanulása és fejlesztése során nagyon hasznos lehet az élő előnézet. A „Live Server” kiterjesztés telepítése után egy kattintással elindíthatod a projektedet egy helyi szerveren, és azonnal láthatod a böngészőben a változtatásokat.
Első projekt létrehozása
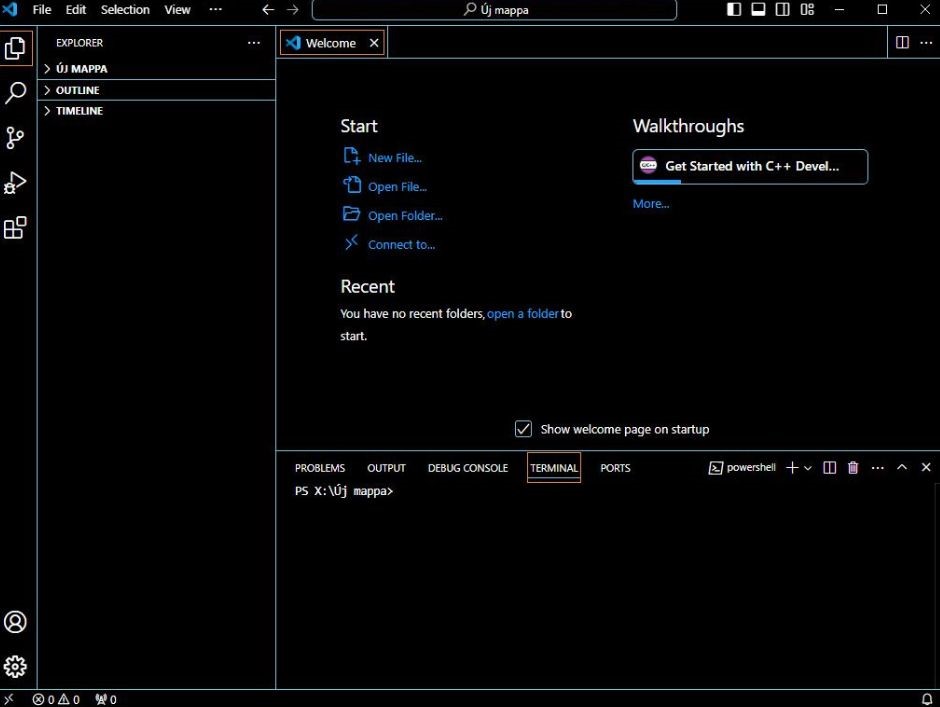
Új fájl létrehozása: Kattints a „File” menüre, majd válaszd az „Open Folder” opciót, és hozz létre egy új mappát, például „webprojekt” néven. Ebbe a mappába tudod elhelyezni az összes fájlt, amelyet a projekthez használni fogsz.
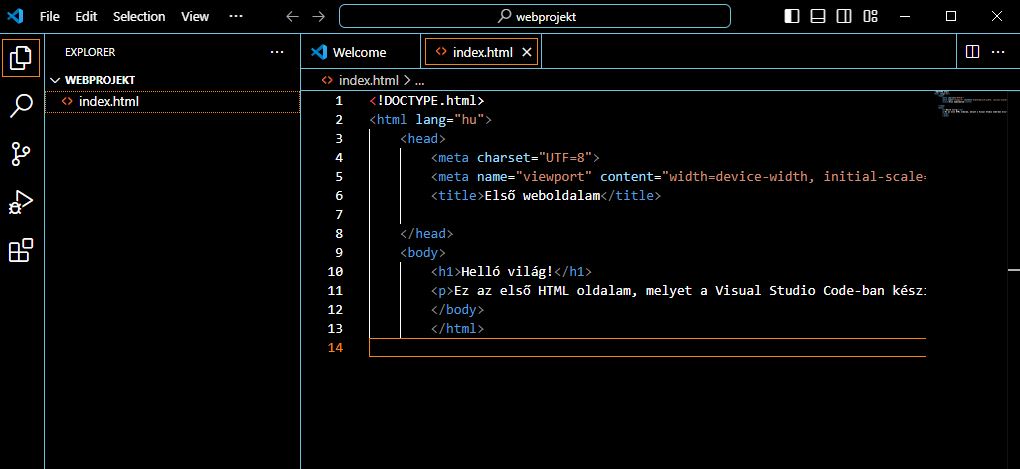
HTML fájl készítése: Kattints jobb gombbal a mappán belül, válaszd a „New File” opciót, majd nevezd el a fájlt pl. „index.html”-nek. Írd be az alábbi alap HTML struktúrát:

<meta charset=”UTF=8″> – A dokumentum karakterkódolásának megadása. Az UTF-8 a legelterjedtebb kódolás, amely lehetővé teszi az összes karakter helyes megjelenítését, beleértve a nemzetközi karaktereket is.
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″> – A viewport meta tag a reszponzív megjelenést biztosítja. Beállítja az oldal szélességét a készülék képernyőjéhez igazodva, így különböző eszközökön (pl. mobilon, tableten) megfelelően fog megjelenni az oldal.
Futtatás élő előnézettel: Ha telepítetted a „Live Server” kiterjesztést, kattints a jobb alsó sarokban lévő „Go Live” gombra, és a böngésződben azonnal láthatod a weboldaladat.

Összefoglalás
A Visual Studio Code egy rendkívül hasznos eszköz a webfejlesztéshez, amelyet könnyen használhatsz a HTML, CSS és JavaScript kódok írásához. A számos elérhető kiterjesztés és a testreszabható felület lehetővé teszi, hogy a fejlesztési folyamat gyorsabb és hatékonyabb legyen.

